Введение
Цветовая схема – это один из самых важных элементов веб-дизайна. Она влияет не только на визуальное восприятие сайта, но и на эмоции, которые он вызывает у пользователей. Правильный выбор цветов может повысить доверие, улучшить восприятие бренда и даже увеличить конверсию. Как же выбрать идеальную цветовую схему для вашего сайта? Давайте разберёмся.
1. Понимание психологии цвета
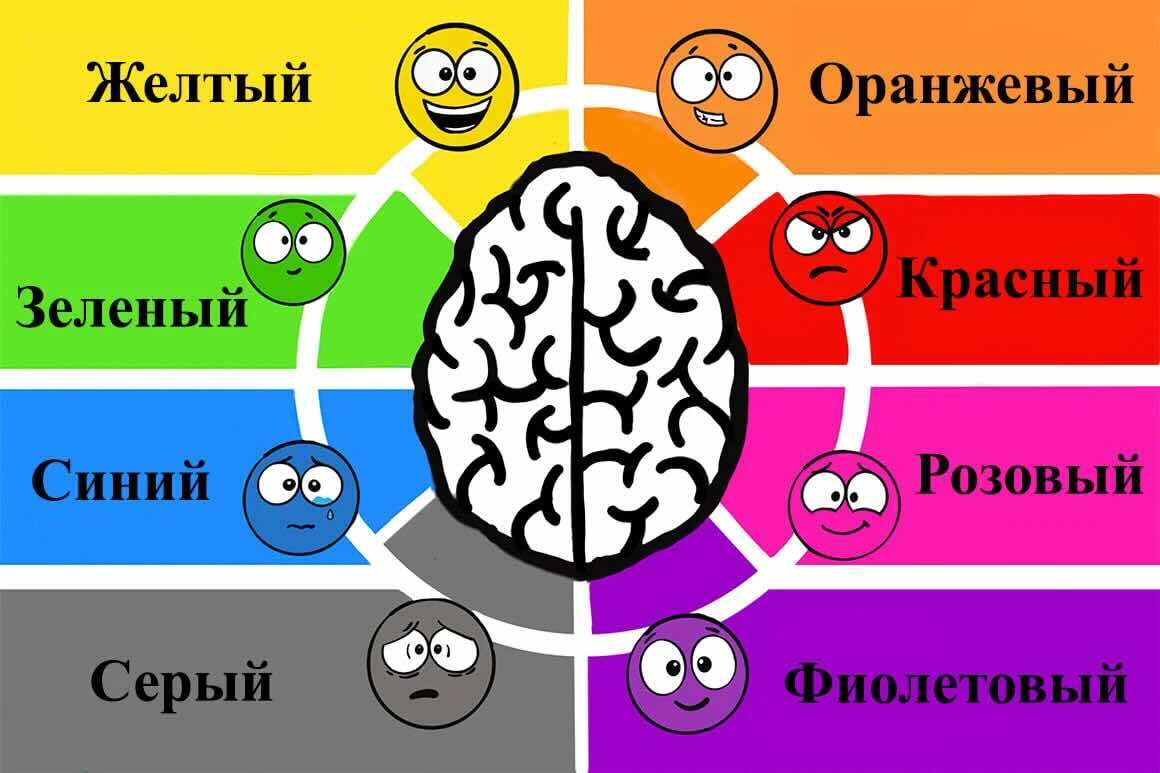
Каждый цвет вызывает определённые эмоции и ассоциации. Понимание этих эффектов поможет вам правильно подобрать палитру:
- Красный – привлекает внимание, вызывает ощущение энергии.
- Синий – ассоциируется с доверием и стабильностью.
- Жёлтый – передаёт радость и тепло.
- Зелёный – символизирует природу, экологию и гармонию.
- Чёрный – создаёт ощущение роскоши и элегантности.

2. Учитывайте свою целевую аудиторию
Цветовая схема должна соответствовать предпочтениям вашей аудитории. Например:
- Для корпоративных сайтов чаще используют синие и серые оттенки, которые символизируют профессионализм.
- Интернет-магазины для молодёжи могут использовать яркие цвета, чтобы привлечь внимание.
- Сайты для детской аудитории часто выбирают радужные и жизнерадостные цвета.

3. Применяйте правило 60-30-10
Это золотое правило цветового баланса:
- 60% – основной цвет (например, фон).
- 30% – дополнительный цвет (для акцентов и блоков).
- 10% – акцентный цвет (для кнопок, ссылок и важных элементов).
Использование этого правила помогает создать гармоничный дизайн и избежать перегруженности цветами.

4. Используйте инструменты для подбора цветов
Веб-дизайнеры часто используют онлайн-сервисы для генерации цветовых схем:
- Adobe Color: позволяет создавать цветовые палитры и подбирать гармоничные сочетания.
- Coolors: быстрое создание палитр с функцией блокировки выбранных цветов.
- Canva Color Palette: инструмент для создания схем на основе загруженных изображений.
📌 При разработке сайта мы используем профессиональные инструменты для подбора идеальных цветовых схем. Подробнее на web-man.kz.
5. Убедитесь в читаемости текста
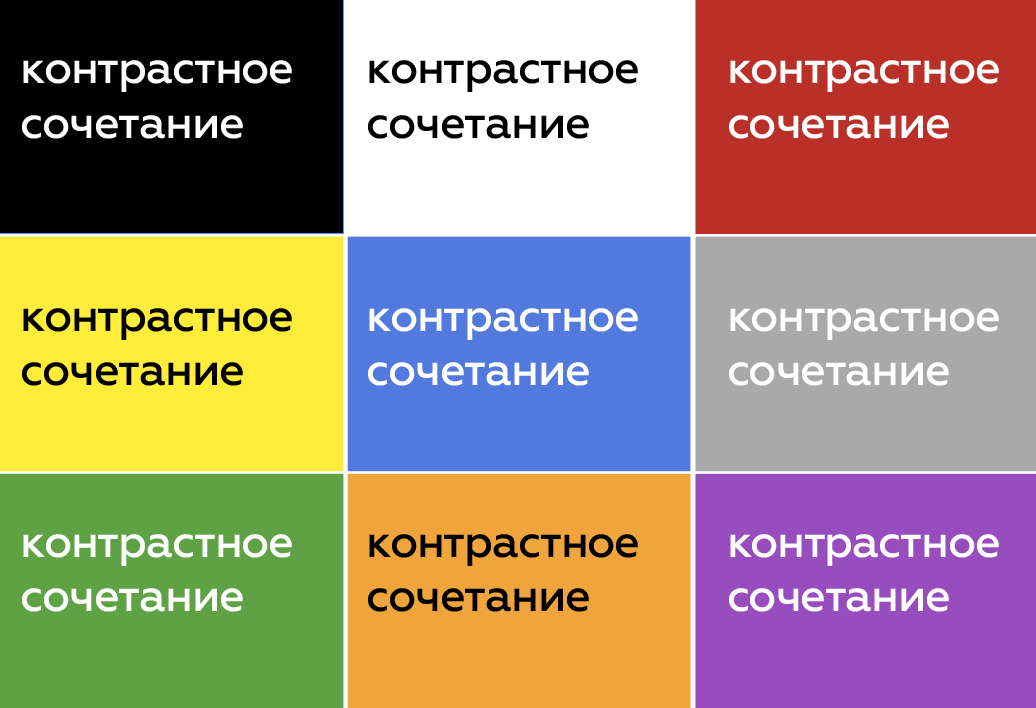
Выбранные цвета должны создавать достаточный контраст, чтобы текст на сайте был легко читаемым. Например, белый текст на светло-жёлтом фоне будет плохо виден, а чёрный текст на белом – наоборот.

6. Тренды цветовых схем в 2025 году
Вот несколько популярных решений:
- Градиенты. Сочетания плавных переходов между цветами создают эффект современности.
- Натуральные цвета. Зелёные, бежевые и коричневые оттенки становятся всё популярнее.
- Неоновые акценты. Яркие элементы на тёмном фоне привлекают внимание.
- Монохром. Использование разных оттенков одного цвета выглядит стильно и гармонично.
Заключение
Идеальная цветовая схема – это баланс между эстетикой, функциональностью и эмоциями, которые она вызывает у пользователей. Помните, что цвета должны отражать ценности вашего бренда и быть удобными для восприятия.
Если вы хотите создать сайт с продуманной цветовой схемой, обращайтесь к профессионалам из Web-Man. Мы подберём идеальное сочетание цветов, которое подчеркнёт уникальность вашего бренда!