Шрифты – один из ключевых элементов дизайна, влияющий на восприятие бренда, удобство чтения и общее впечатление от контента. Неправильный выбор может испортить даже самый продуманный макет. В этой статье разберем, как подобрать шрифты для дизайна, правильно их сочетать и избежать распространенных ошибок.
1. Почему выбор шрифта так важен?

Шрифт – это не просто буквы, а инструмент передачи эмоций и стиля. Он влияет на:
- Восприятие бренда (строгий, дружелюбный, креативный).
- Читаемость текста (удобно ли пользователю воспринимать информацию).
- Общее впечатление от дизайна (профессионализм или хаотичность).
Примеры ассоциаций:
- Helvetica, Arial – нейтральность, профессионализм.
- Times New Roman – классика, официальность.
- Comic Sans – неформальность, но часто воспринимается как непрофессиональный.
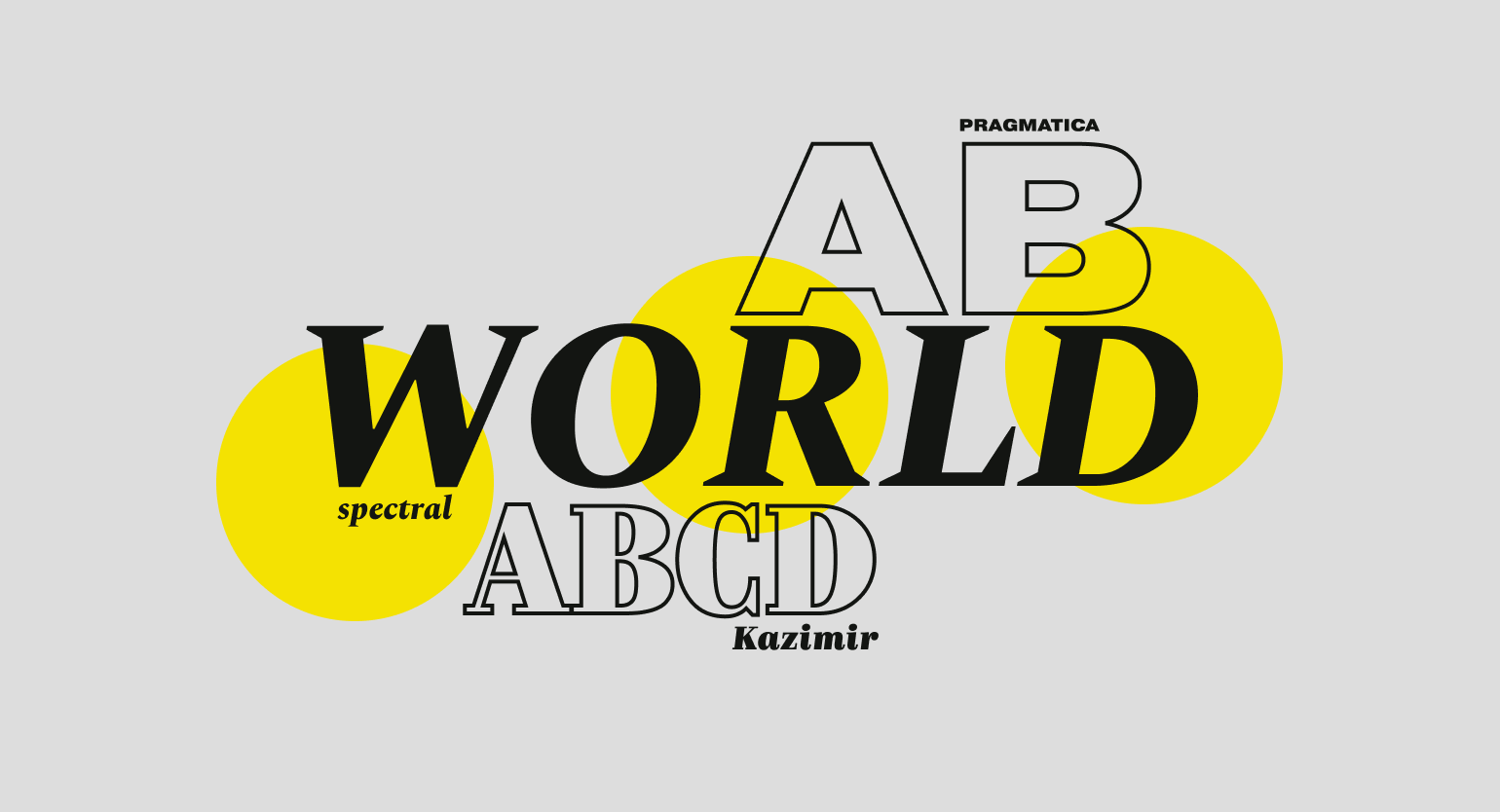
2. Основные виды шрифтов и их применение

1. С засечками (Serif)
Примеры: Georgia, Times New Roman, Garamond.
Где использовать: книги, печатные издания, премиальные бренды.
Эффект: классика, элегантность, надежность.
2. Без засечек (Sans-serif)
Примеры: Arial, Roboto, Montserrat.
Где использовать: веб-дизайн, интерфейсы, современные бренды.
Эффект: минимализм, технологичность, простота.
3. Рукописные (Script, Handwritten)
Примеры: Pacifico, Lobster, Dancing Script.
Где использовать: логотипы, приглашения, креативные проекты.
Эффект: дружелюбие, индивидуальность.
4. Декоративные (Display, Decorative)
Примеры: Bebas Neue, Impact.
Где использовать: заголовки, плакаты, акцентные элементы.
Эффект: яркость, уникальность.
3. Как правильно сочетать шрифты?

✅ Используйте 2–3 шрифта (например, один для заголовков, второй для текста).
✅ Контраст по форме (засечки + без засечек).
✅ Соблюдайте иерархию (заголовок > подзаголовок > основной текст).
✅ Проверяйте читаемость (слишком тонкие или декоративные шрифты усложняют восприятие).
Примеры удачных сочетаний:
- Playfair Display (Serif) + Montserrat (Sans-serif) – элегантность и современность.
- Raleway (Sans-serif) + Merriweather (Serif) – баланс строгости и легкости.
- Bebas Neue (Display) + Open Sans (Sans-serif) – динамика и читаемость.
4. 5 ошибок при выборе шрифтов

- Слишком сложные шрифты – если текст трудно читать, пользователь уйдет.
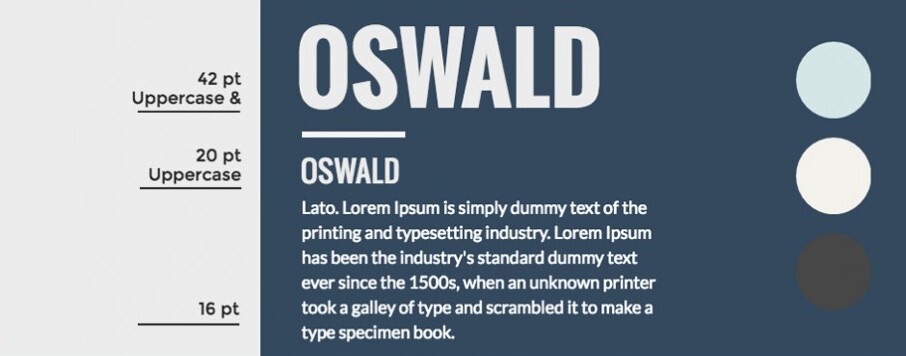
- Мелкий или слишком крупный размер – нарушает баланс.
- Много разных шрифтов – создает хаос.
- Плохой кернинг (межбуквенное расстояние) – ухудшает восприятие.
- Декоративные шрифты в основном тексте – только для акцентов!
5. Где скачать качественные шрифты?

🔹 Google Fonts – бесплатные шрифты для сайтов.
🔹 Adobe Fonts – премиальная коллекция.
🔹 Font Squirrel – бесплатные коммерческие шрифты.
🔹 DaFont – нестандартные и декоративные варианты.
Вывод
Выбор шрифтов – это баланс между эстетикой и функциональностью. Учитывайте:
✔ Целевая аудитория (формальный или творческий стиль).
✔ Читаемость (удобно ли воспринимать текст).
✔ Сочетаемость (контраст и гармония).
Правильные шрифты сделают ваш дизайн профессиональным и запоминающимся! 🚀
#Дизайн #Шрифты #ВебДизайн #Типографика #Графика